
お疲れ様です。
今日は1日結構頑張ったと思います。
動いている時間がほとんどだったからかもしれないですけども。
朝、驚異の7時起きを今になって実現し、それから数学の課題をやり、ブログを書き(8/27分)古典の課題を進めてからSpillの新しくデザインしていたものたちをコーディングに落とし込んでいました。
それが午前中。
それから午後は途中までコーディングしたものを分割して整理して、今後どんなSpillの構成をつくるにも楽なように、効率化を測っていろいろ準備を進めていました。
午後はその後に歯医者にいき、帰ってきてから残りのコーディング。
夜までコーディングを続けて、先ほど(24時)全ての準備を終えたところです。
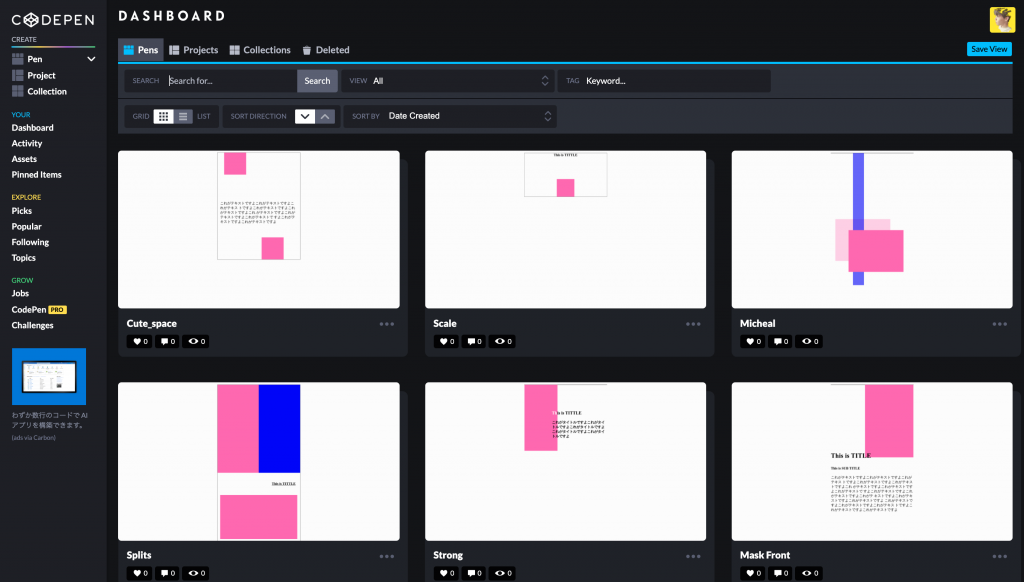
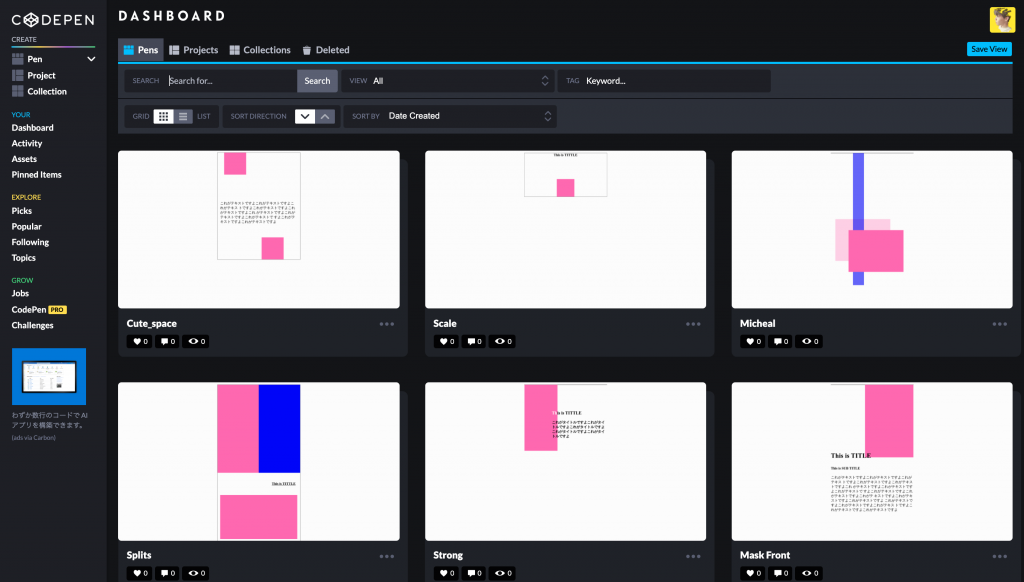
今日紹介しておきたいのは「CodePen」というWebサービス。
とにかく素敵なUIで、便利。
こんな感じでコンポーネントを管理してます。


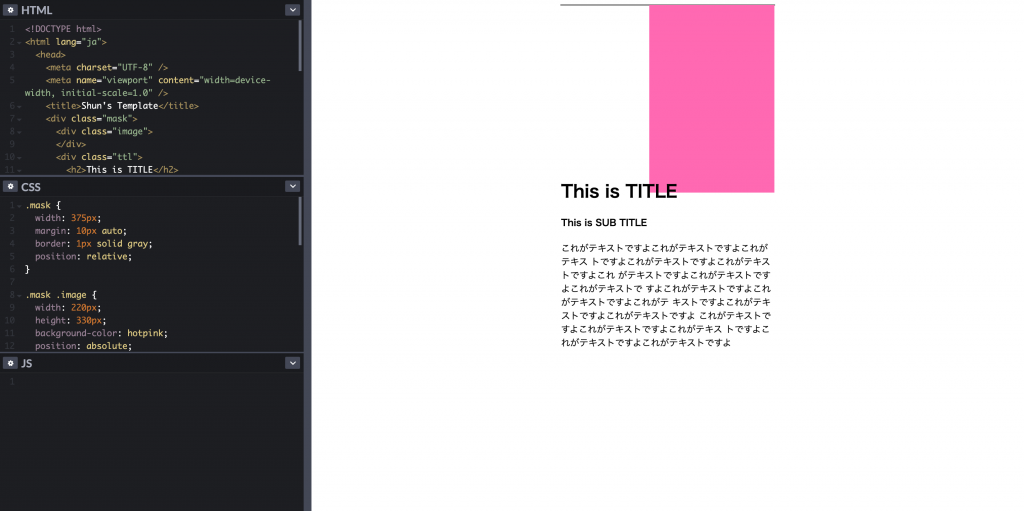
1つ1つのコンポーネントはこんな感じでリアルタイム編集ができます。
最高。
これらを作り終えたら、最後にローカルに作ったファイルに流し込みます。
出来上がりはこんな感じ。

真ん中のコードが右のファイルに流し込まれて、それが最後に左のファイルに読み込まれます。
これらをスクロールアニメーションをつけたりしながら修正に修正を重ねていく作業がずっと続いていきます!
CodePenを使えば、どこにいても、何からアクセスしてもコードを引っ張ってこれるので便利かなとかも思ってます。
今日1日でデザイン画をまるっとコーディングに落とし込めたのですごく良かった!
起床: 7:00
就寝: 1:00